Τα Code Snippets στο WordPress είναι μικρά κομμάτια κώδικα που προστίθενται στον ιστότοπό σας για να προσφέρουν νέα λειτουργικότητα ή να προσαρμόσουν συγκεκριμένα χαρακτηριστικά. Αυτά τα snippets είναι εξαιρετικά χρήσιμα γιατί επιτρέπουν στους χρήστες να παρακάμπτουν την ανάγκη για plugins για μικρές, εξειδικευμένες αλλαγές. Αντί να επιβαρύνετε τον ιστότοπό σας με πολλά plugins, τα snippets προσφέρουν μία απλή, ελαφριά και αποδοτική λύση.
Ας εξετάσουμε αναλυτικά τι είναι τα Code Snippets, πώς να τα χρησιμοποιήσετε στο WordPress, τα οφέλη τους, τις παγίδες που μπορεί να συναντήσετε και κάποια πρακτικά παραδείγματα.
Code Snippets περιεχόμενα
Τι είναι τα Code Snippets;
Τα Code Snippets είναι τμήματα κώδικα που μπορούν να προστεθούν στον ιστότοπό σας για να προσαρμόσετε διάφορα χαρακτηριστικά του WordPress, όπως το layout, τη λειτουργικότητα, την ασφάλεια ή ακόμα και την ταχύτητα. Μπορεί να είναι γραμμές PHP, HTML, CSS ή JavaScript που προσθέτουν μια συγκεκριμένη λειτουργία, χωρίς να απαιτείται πλήρες plugin για το σκοπό αυτό. Τα snippets προσφέρουν μια πιο ελαφριά λύση και μπορούν να εφαρμοστούν σε διάφορα τμήματα του WordPress, όπως το αρχείο functions.php του theme σας ή μέσω ειδικών plugins για τη διαχείριση snippets.
Πώς να Χρησιμοποιήσετε τα Code Snippets στο WordPress
Υπάρχουν διάφοροι τρόποι να προσθέσετε Code Snippets στον ιστότοπό σας στο WordPress:
1. Προσθήκη στο αρχείο functions.php του theme σας:
-
Πηγαίνετε στην ενότητα Εμφάνιση > Επεξεργαστής Θεμάτων και βρείτε το αρχείο
functions.php. - Προσθέστε το snippet στο τέλος του αρχείου. Σιγουρευτείτε ότι έχετε δημιουργήσει ένα αντίγραφο ασφαλείας, γιατί τυχόν λάθη στον κώδικα μπορεί να προκαλέσουν προβλήματα.
- Αποθηκεύστε το αρχείο και ελέγξτε αν ο κώδικας λειτουργεί όπως επιθυμείτε.
2. Χρήση του Code Snippets Plugin:
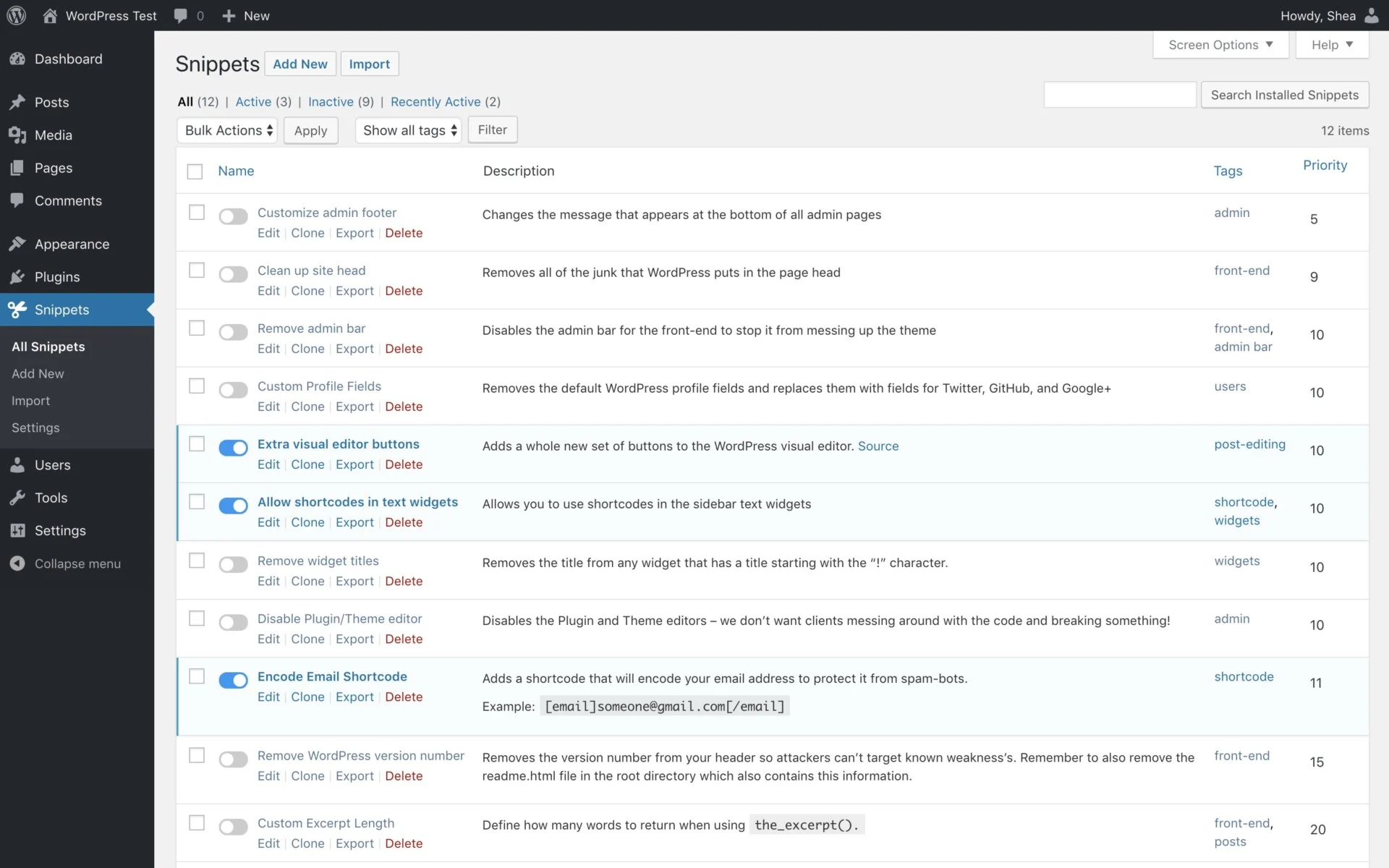
- Το Code Snippets Plugin παρέχει μια πιο ασφαλή και οργανωμένη μέθοδο για να προσθέσετε κώδικα, χωρίς να χρειάζεται να επεξεργαστείτε το αρχείο του theme.
- Μετά την εγκατάσταση, πηγαίνετε στην ενότητα Snippets > Add New, επικολλήστε τον κώδικα στο πλαίσιο και επιλέξτε αν θέλετε να εκτελείται στον frontend ή backend ή παντού.
- Αποθηκεύστε και ενεργοποιήστε το snippet με ασφάλεια.
- Στο συγκεκριμένο plugin υπάρχουν αρκετοί κώδικες που μπορείτε να ενεργοποιήστε με το πάτημα ενός κουμπιού.

Πλεονεκτήματα των Code Snippets στο WordPress
Τα κομμάτια κώδικα – code snippets προσφέρουν σημαντικά πλεονεκτήματα:
- Βελτιστοποίηση Απόδοσης: Ελαφρύτερα από τα plugins, τα snippets μειώνουν τη χρήση πόρων στον server σας, συμβάλλοντας στην ταχύτητα του ιστότοπού σας.
- Αυξημένη Ευελιξία: Επιτρέπουν την παραμετροποίηση του ιστότοπου χωρίς να επηρεάζουν τα κύρια χαρακτηριστικά ή να αλλάζουν το theme.
- Εύκολη Διαχείριση: Ειδικά μέσω του Code Snippets Plugin, μπορείτε να έχετε συγκεντρωμένα όλα τα snippets, διευκολύνοντας την επεξεργασία ή την απενεργοποίησή τους όταν χρειαστεί.
Προσοχή στις Παγίδες των Code Snippets
Παρότι τα Code Snippets είναι εύχρηστα και αποδοτικά, απαιτούν μεγάλη προσοχή!:
-
Σφάλματα στον Κώδικα: Μικρά λάθη, όπως η παράλειψη ενός
;, μπορεί να προκαλέσουν προβλήματα. Είναι σημαντικό να δοκιμάζετε κάθε snippet πρώτα σε δοκιμαστικό περιβάλλον. -
Εξάρτηση από το Theme: Αν το snippet προστεθεί στο αρχείο
functions.php, θα σταματήσει να λειτουργεί αν αλλάξετε theme. Για μεγαλύτερη ευελιξία, συνιστάται η χρήση του Code Snippets Plugin. - Διένεξη - Conflict: Εάν το snippet έρχεται σε διένεξη με άλλο κώδικα ή plugins, μπορεί να προκληθούν σφάλματα. Καλό είναι να επανεξετάζετε τα snippets σας πριν από κάθε ενημέρωση.
Συμπέρασμα: Αξιοποιώντας τα Code Snippets για ένα Ευέλικτο WordPress Site
Η χρήση των Code Snippets στο WordPress προσφέρει έναν πρακτικό τρόπο να παραμετροποιήσετε τον ιστότοπό σας χωρίς να εξαρτάστε αποκλειστικά από plugins. Παρόλο που η προσθήκη τους απαιτεί προσοχή και κάποια εξοικείωση με τον κώδικα, τα οφέλη στην απόδοση και την ευελιξία είναι σημαντικά. Είτε θέλετε να προσθέσετε μία νέα δυνατότητα είτε να βελτιστοποιήσετε υπάρχουσες λειτουργίες, τα Code Snippets είναι μία εξαιρετική επιλογή για όσους επιθυμούν μεγαλύτερο έλεγχο και διαχειριστική ευκολία.
Παράδειγμα Code Snippet στο WordPress
Ας δούμε ένα απλό αλλά χρήσιμο παράδειγμα. Εάν θέλετε να αφαιρέσετε το Admin Bar όταν είστε συνδεδεμένοι, το παρακάτω snippet μπορεί να σας βοηθήσει:
add_filter('show_admin_bar', '__return_false');
Αυτό το snippet καταργεί τη γραμμή εργαλείων (Admin Bar) για όλους τους συνδεδεμένους χρήστες. Είναι ιδιαίτερα χρήσιμο για το frontend, όπου μπορεί να εμποδίζει τη συνολική εμφάνιση του ιστότοπου.
Παρακάτω θα βρείτε μια μεγάλη συλλογή από κωδικούς που χρησιμοποιούμε και προτείνουμε για διάφορες λειτουργίες στο WordPress σας.
Βιβλιοθήκη για WordPress
Απόκρυψη της έκδοσης του WordPress
Απόκρυψη του αριθμού έκδοσης του WordPress από το frontend και τις τροφοδοσίες του ιστότοπού σας.
// Hide wp version
function complete_version_removal() {
return '';
}
add_filter('the_generator', 'complete_version_removal');
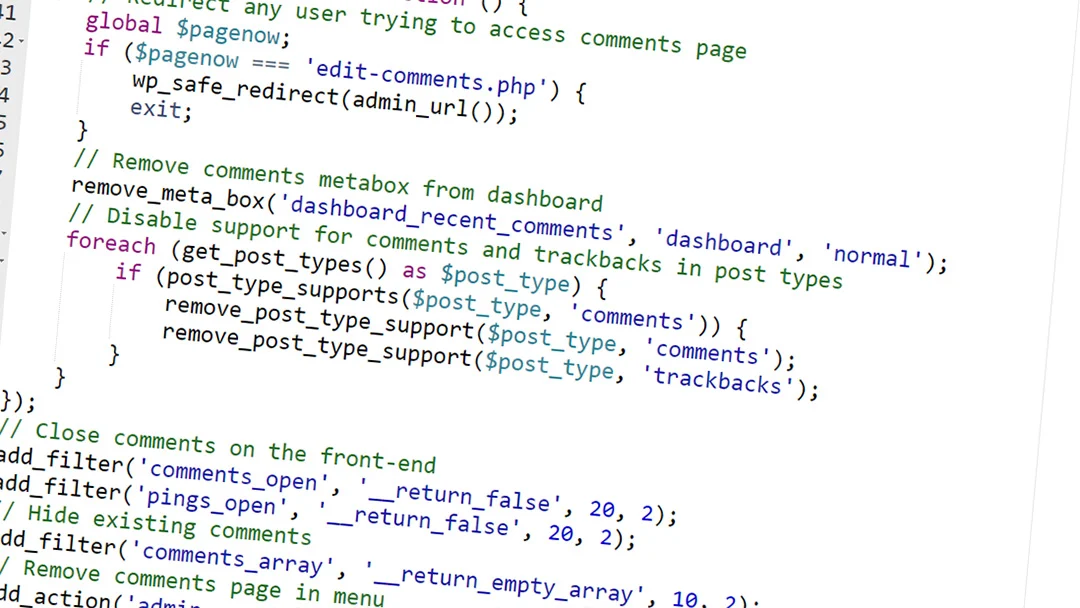
Απενεργοποίηση σχολίων
Απενεργοποιήστε τα σχόλια για όλους τους τύπους δημοσιεύσεων, στο admin και στο frontend.
// WordPress Disable Comments
add_action('admin_init', function () {
// Redirect any user trying to access comments page
global $pagenow;
if ($pagenow === 'edit-comments.php') {
wp_safe_redirect(admin_url());
exit;
}
// Remove comments metabox from dashboard
remove_meta_box('dashboard_recent_comments', 'dashboard', 'normal');
// Disable support for comments and trackbacks in post types
foreach (get_post_types() as $post_type) {
if (post_type_supports($post_type, 'comments')) {
remove_post_type_support($post_type, 'comments');
remove_post_type_support($post_type, 'trackbacks');
}
}
});
// Close comments on the front-end
add_filter('comments_open', '__return_false', 20, 2);
add_filter('pings_open', '__return_false', 20, 2);
// Hide existing comments
add_filter('comments_array', '__return_empty_array', 10, 2);
// Remove comments page in menu
add_action('admin_menu', function () {
remove_menu_page('edit-comments.php');
});
// Remove comments links from admin bar
add_action('init', function () {
if (is_admin_bar_showing()) {
remove_action('admin_bar_menu', 'wp_admin_bar_comments_menu', 60);
}
});
Μετατροπή εικόνων (jpg. png & gif) σε WebP
Αυτό το snippet μετατρέπει τις μεταφορτωμένες εικόνες (JPEG, PNG, GIF) σε μορφή WebP, ενώ ταυτόχρονα διαγράφει την εικόνα που έχει ανεβεί στην ιστοσελίδα.
// Convert To WebP
add_filter('wp_handle_upload', 'wpturbo_handle_upload_convert_to_webp');
function wpturbo_handle_upload_convert_to_webp($upload) {
if ($upload['type'] == 'image/jpeg' || $upload['type'] == 'image/png' || $upload['type'] == 'image/gif') {
$file_path = $upload['file'];
// Check if ImageMagick or GD is available
if (extension_loaded('imagick') || extension_loaded('gd')) {
$image_editor = wp_get_image_editor($file_path);
if (!is_wp_error($image_editor)) {
$file_info = pathinfo($file_path);
$dirname = $file_info['dirname'];
$filename = $file_info['filename'];
// Create a unique file path for the WebP image
$def_filename = wp_unique_filename($dirname, $filename . '.webp');
$new_file_path = $dirname . '/' . $def_filename;
// Attempt to save the image in WebP format
$saved_image = $image_editor->save($new_file_path, 'image/webp');
if (!is_wp_error($saved_image) && file_exists($saved_image['path'])) {
// Success: replace the uploaded image with the WebP image
$upload['file'] = $saved_image['path'];
$upload['url'] = str_replace(basename($upload['url']), basename($saved_image['path']), $upload['url']);
$upload['type'] = 'image/webp';
// Optionally remove the original image
@unlink($file_path);
}
}
}
}
return $upload;
}
Απενεργοποίηση XML-RPC
Σε ιστοσελίδες που λειτουργούν με WordPress 3.5+, απενεργοποιήστε εντελώς το XML-RPC.
// Disable XML-RPC
add_filter( 'xmlrpc_enabled', '__return_false' );
Αύξηση της ευκρίνειας των εικόνων που μεταφορτώνονται όταν αλλάζει το μέγεθός τους
Αυτός είναι ένας πολύ καλός τρόπος για να διορθώσετε θολές εικόνες μικρογραφιών
//Sharpen Uploaded Images when Resized
add_filter('upload_mimes', 'enable_svg_upload');
function ajx_sharpen_resized_files( $resized_file ) {
$image = wp_load_image( $resized_file );
if ( !is_resource( $image ) )
return new WP_Error( 'error_loading_image', $image, $file );
$size = @getimagesize( $resized_file );
if ( !$size )
return new WP_Error('invalid_image', __('Could not read image size'), $file);
list($orig_w, $orig_h, $orig_type) = $size;
switch ( $orig_type ) {
case IMAGETYPE_JPEG:
$matrix = array(
array(-1, -1, -1),
array(-1, 16, -1),
array(-1, -1, -1),
);
$divisor = array_sum(array_map('array_sum', $matrix));
$offset = 0;
imageconvolution($image, $matrix, $divisor, $offset);
imagejpeg($image, $resized_file,apply_filters( 'jpeg_quality', 90, 'edit_image' ));
break;
case IMAGETYPE_PNG:
return $resized_file;
case IMAGETYPE_GIF:
return $resized_file;
}
return $resized_file;
}
add_filter('image_make_intermediate_size', 'ajx_sharpen_resized_files',900);
Βιβλιοθήκη για WooCommerce
Αφαίρεση του κουμπιού Προσθήκη στο καλάθι από όλες τις σελίδες
// Remove Add to Cart button from all pages
add_action('init','woosuite_remove_add_to_cart_buttons');
function woosuite_remove_add_to_cart_buttons() {
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
}
Απόκρυψη τιμών προϊόντων από όλες τις σελίδες
// Hide product prices on all pages
add_filter('woocommerce_get_price_html','woosuite_hide_product_price', 10, 2);
function woosuite_hide_product_price( $price, $product ) {
return '';
}
Προσθήκη ενός κουμπιού "Επικοινωνήστε μαζί μας" σε όλες τις σελίδες
// Add Contact Us button on all pages
add_action('woocommerce_after_shop_loop_item', 'woosuite_add_contact_us_button', 10 );
add_action('woocommerce_single_product_summary', 'woosuite_add_contact_us_button', 31 );
function woosuite_add_contact_us_button() {
echo '<a href="/contact" class="button alt">Επικοινωνήστε μαζί μας</a>';
}
Αφαίρεση καρτελών δεδομένων προϊόντος
Ο κώδικας αφαιρεί τις καρτέλες Περιγραφή, Κριτικές και Πρόσθετες πληροφορίες σε κάθε προϊόν
/**
* Remove product data tabs
*/
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
unset( $tabs['reviews'] ); // Remove the reviews tab
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}